NEWS
電子技術研究部のニュースをご紹介します
芝生祭公式HPを電技研部員が制作しました!!
こんにちは、広報課の飯尾です。
今回の芝生祭公式HPのデザインを高校三年の大波広次郎、コーディングを高校三年の目黒敬久 、システムを高校一年 緒方鈴太朗が担当しました。

そこで3人に芝生祭公式HP制作のインタビューしました。
Q1特設サイトを制作した経緯を教えてください。
制作した経緯は、自分のデザインスキルを使って芝生祭を盛り上げたい思ったからです。
大波広次郎
またWebコン全国優勝した目黒くんと共にとんでもないサイトを作ってみたいという気持ちがありました。
Q2特設サイトで携わったところを具体的に教えてください。
サイトのワイヤーフレーム(サイトの構成や機能の設計書(デザインは含まない))の作成、HTML(文字部分)・CSS(デザイン部分)・JavaScript(機能部分) を担当しました。CSSについては、私がデザインを行ったわけではなく、大波君がillustratorで作成してくれたデザインを、コードに書き起こしました。
目黒敬久
私が携わったところは、ページのデザインですフォント、図形、アイコン、配色、機能など、ユーザーが見る部分のデザインを担当しました。
大波広次郎
どのような配置、構成にすればユーザーが使いやすいと感じるか、魅力的に感じるかの部分のデザインまで全て担当致しました。
スプレッドシートで目黒先輩からもらったコードをもとに各企画ごとに当てはめたコードを作成しました。
緒方鈴太朗
Q3特設サイトを製作するにあたって苦労したところを教えてください。
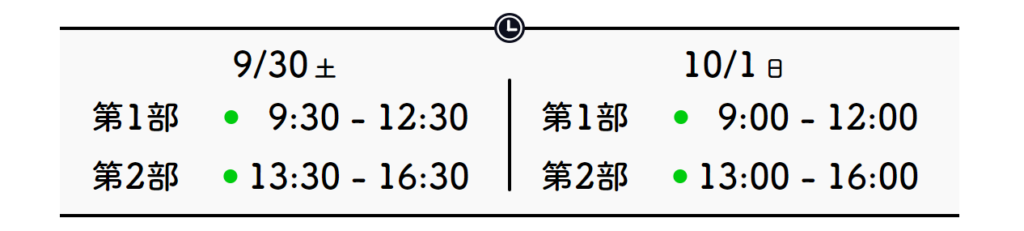
大波君がillustratorで作ってくれたデザインを、CSSのコードで再現することです。例えば、こういったデザインの原案が、大波君から画像として送られてきます。

これを、CSSでコードとして表現するとなると、
#schedule{
margin: 0 auto;
width: 70%;
background-color: #f9f9f9;
border-top: solid 3px #000000;
border-bottom: solid 3px #000000;
line-height: 1.2;
position: relative;
margin-top: 20px;
margin-bottom: 20px;
border-collapse: collapse;
}
#schedule::before{
content: "";
position: absolute;
background: url(../img/schedule.svg) no-repeat;
width: 25px;
aspect-ratio: 1 / 1;
left: calc(50% - 12.5px);
top: -12.5px;
}
#schedule::after{
content: "";
width: 3px;
background-color: #000000;
position: absolute;
left: calc(50% - 1.5px);
top: 27%;
height: 60%;
border-radius: 1.5px;
}
#schedule thead th{
width:50%;
padding: 10px 0;
}
#schedule thead th span{
font-size: 0.7em;
padding-left: 4px;
}
#schedule tbody th{
white-space: nowrap;
padding: 0 0 15px 5px;
text-align: right;
}
#schedule tbody td{
position: relative;
padding: 0 5px 15px 0;
padding-left: 1em !important;
margin: 0 auto;
}
#schedule tbody td::before{
content: "";
position: absolute;
display: inline-block;
transform: translateX(-0.7em);
width: 0.4em;
background-color: #00cc0e;
aspect-ratio: 1 / 1;
border-radius: 50%;
top: calc(50% - 7.5px - 0.15em);
}こんなにたくさんのコードが必要なんです!
目黒敬久
普通にサイトを作るうえでは、ここまで長いコードにはならないはずなのですが、大波君はデザインを専門としており、送られてくるデザインが「CSSで記述することを前提としていない」ため、忠実に再現するために、このように長い記述が必要になってしまいます。
例えば、スケジュール表の中央の縦棒は、絶妙な位置で途切れて上下に空白が開いています。
これは普通、あり得ません。
しかし、こういった大波君の「いい意味で」ウェブサイトらしくない斬新なデザインのおかげで、このサイトが成り立っていると思うので、苦労して再現した甲斐があったと思いますし、新しい視点をくれた大波君にも感謝しています。
苦労した点は、圧倒的な納期の短さに追われながら最大限に魅力的なデザインとこだわりを詰め込んだ点です。
大波広次郎
時間の限られている中で、眠気に耐えながら、最適なデザインを編み出し魅力的なものにするのは至難の業でした。
Q4特設サイトのこだわった所、見てほしいところを教えてください。
こだわった部分は、ここです。

このサイトは、個人的に、極力「画像を使わない」ことを目標の一つとしていました。サイト左側(スマホだとメニュー内)のカラフルなカーテンとタイトルは、全て画像ではなく手打ちのコードです。特にタイトルのTIME LAPSE,の部分は、5つの「TIME LAPSE,」の文字を重ねることで実現しています。(大波君からこのデザインが送られてきたときは絶望しました。。。)
目黒敬久
こだわった点は2つです、 1つは特設サイトの最初に表示される今年のテーマ(TIME LAPSE,)を表現した「芝生祭」のデザインです。
大波広次郎
タイムラプスといえば、星のタイムラプスが有名でしたのでそれを線で表現し、回転させ、追加で雲も入れました。
思いつくところから、それを再現するために、全て線や図形で作るのは大変でした。
2つめは、企画のページです。
初めて来校される方のために、マップから何の企画があるのか分かるような機能を付けたいと思いました。
そこでマップを1-7階まで全部作り、それにピンを全て配置し、見事機能を実現出来ました。
また、企画から企画の場所が分かると、ディズニーランドのようにまわりやすいと思ったので、企画をタップすると場所が分かるようにしました。
サイトを見てくれる方(ユーザー)目線で使いやすいページにしようとこだわりにこだわりました。

Q5うらちゃんを探すヒントを教えてください!

うらちゃんを探すヒント。。。
目黒敬久
各ページの設置数としては ・PAGE TOP-2体 ・EXHIBITION-1体 ・ACCESS-1体 ・INFORMATION-2体 となっています!
特に、EXHIBITIONの1体と、INFORMATIONのうちの1体が難しいかなと思います。
あちこち触って、見つけてくれると嬉しいです!
皆さんきっと4匹は見つけられたと思います。
大波広次郎
そこであとの2匹のヒントを差し上げます。
ヒント①後2匹のうらちゃんは、透明とかめっちゃ小さいとかではなく、ほかのうらちゃんと同じ見た目です。
ヒント②色んな場所をスクロールしてみてください。
ヒント③企画一覧のどこかに隠れているかも以上、大波広次郎でした。